ABEESHOP超级商城【开放平台】
开发指引
概述
开放接口插件使用说明
全局返回码说明
公共参数说明
签名加密方式
接口请求签名加密方式
事件推送签名校验
接口域名说明
常见问题
更新日志
基础API
GET获取小程序码
GET会员等级列表
GET 会员等级详情
GET优惠券
GETDIY表单提交记录
事件推送
事件推送
用户登录事件
订单支付事件
订单申请售后事件
订单创建事件
加入购物车事件
商品API
GET商品列表
GET商品详情(基础)
GET商品详情(全量)
GET分类列表
GET分类详情
订单API
GET 订单信息
GET 订单详情
POST 订单添加备注
POST 订单修改总价
POST 订单更新收货地址
用户API
GET 获取用户列表
GET用户信息
GET 购物车
GET 用户足迹
GET 积分记录
GET 余额记录
GET 用户优惠券列表
GET 用户卡券列表
POST 发送优惠券
POST 设置用户会员等级
POST 积分编辑
POST 用户余额编辑
POST 用户信息编辑
未来鸟:企业数字化转型奔腾的力量!
-
+
首页
GETDIY表单提交记录
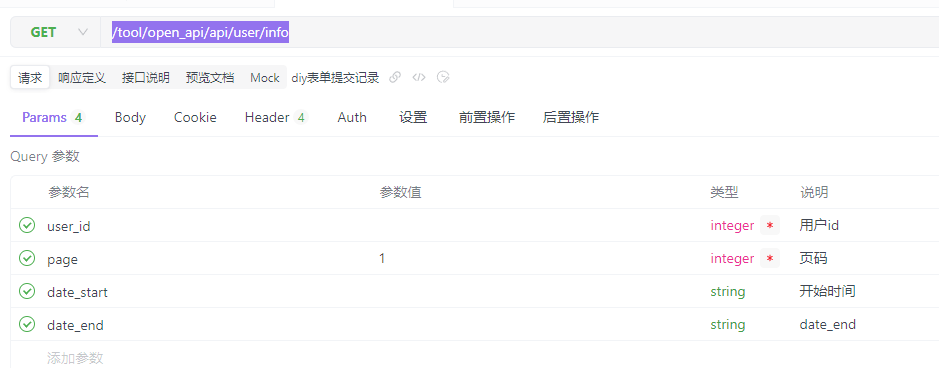
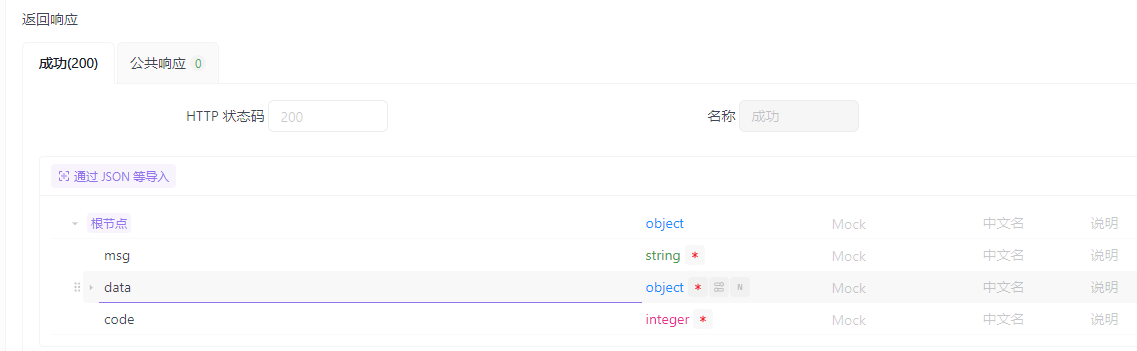
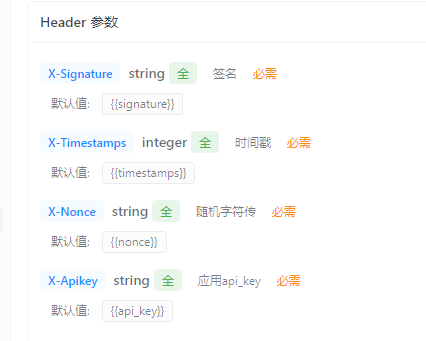
==(即将废弃)== ### GET代码目录 `/tool/open_api/api/user/info` ### 请求Params  ### 请求 Header  ### 响应定义  ### 请求参数 #### Query参数  #### Header参数  ### 数据结构 ```php export interface Response { code: number; data: Data; msg: string; } export interface Data { list: List[]; } export interface List { /** * 用户头像 */ avatar: string; /** * 创建时间 */ created_at: string; /** * 表单信息 */ form_data: FormDatum[]; /** * 自定义表单ID */ form_list_id: number; /** * 自定义表单名称 */ form_list_name: string; /** * 用户昵称 */ nickname: string; /** * 支付金额 */ pay_price: string; /** * 用户平台 */ platform: string; /** * 回复信息 */ reply: string; /** * 回复时间 */ reply_time: string; /** * 表提交来源,微页面标题(微页面id) */ source: string; /** * 用户id */ user_id: number; } export interface FormDatum { form_list_id: string; /** * 组件唯一值 */ key: string; /** * 组件名 */ label: string; new_price: null | string; page_id: string; required: number | string; unique: number | string; value: Value; } export interface Value { after_send: AfterSend; after_send_status: number; allow?: string[]; alone_at?: string; attr_key: number | string; begin_at?: string; city_id?: number; content?: string; date_list: string[]; district_id?: string; end_at?: string; is_check?: boolean; is_pay: number; mode: string; num: number; pay_price: number | string; province_id?: number; text?: string; time: string; title: string; title_color?: string; type?: number | string; } export interface AfterSend { after_send_card: AfterSendCard[]; after_send_coupon: AfterSendCoupon[]; after_send_integral: number; after_send_lottery_limit: number; after_send_member_name: string; after_send_plugin: string; after_send_price: number; } export interface AfterSendCard { id: number; name: string; num: number; } export interface AfterSendCoupon { coupon_id: number; id: string; name: string; send_num: number; } ``` #### 示例代码 ```java { "msg": "string", "data": { "list": [ { "form_data": [ { "key": "string", "label": "string", "value": { "date_list": [ "string" ], "time": "string", "mode": "string", "title": "string", "pay_price": "string", "attr_key": "string", "num": 0, "is_pay": 0, "after_send_status": 0, "after_send": { "after_send_plugin": "string", "after_send_lottery_limit": 0, "after_send_price": 0, "after_send_integral": 0, "after_send_member_name": "string", "after_send_coupon": [ { "id": "string", "coupon_id": 0, "name": "string", "send_num": 0 } ], "after_send_card": [ { "id": 0, "name": "string", "num": 0 } ] }, "type": "string", "begin_at": "string", "end_at": "string", "alone_at": "string", "is_check": true, "content": "string", "title_color": "string", "text": "string", "allow": [ "string" ], "province_id": 0, "city_id": 0, "district_id": "string" }, "required": 0, "unique": 0, "new_price": "string", "form_list_id": "string", "page_id": "string" } ], "user_id": 0, "nickname": "string", "avatar": "string", "platform": "string", "created_at": "string", "form_list_name": "string", "form_list_id": 0, "reply": "string", "reply_time": "string", "source": "string", "pay_price": "string" } ] }, "code": 0 } ```
未来鸟
2023年6月19日 16:43
转发
收藏文档
上一篇
下一篇
手机扫码
复制链接
手机扫一扫转发分享
复制链接
Markdown文件
Word文件
PDF文档
PDF文档(打印)
分享
链接
类型
密码
更新密码
有效期
AI