ABEESHOP超级商城【运营手册】
商城使用小前提
数据统计
数据概况
门店统计
积分收支
发放统计
店铺管理
店铺设计
轮播图
导航图标
图片魔方
标签栏
首页布局
用户中心
如何添加分销和手机端管理相关的菜单到个人中心
下单表单
自定义海报
商城风格
页面管理
小程序页面
页面标题设置
版权设置
内容管理
文章
专题分类
专题
视频
门店管理
员工管理(部分套餐不开放)
员工管理基础设置
角色列表
员工列表
操作记录
下载中心
商品管理
商品列表
商品导入
商品分类
规格模板
参数模板
素材管理
快速购买
推荐设置
商品热搜
商品服务
淘宝CSV
订单管理
订单列表
售后订单
评价管理
评价分类
批量发货
用户管理
用户管理
用户列表
会员等级
会员购买
核销管理
核销员
核销订单
核销卡券
分销商管理
基础设置
自定义设置
分销商
分销商等级
分销订单
分销排行
分销提现
小程序前端分销中心说明
财务管理
对账单
提现管理
营销中心
低代码设计
DIY装修
全网渠道
微信小程序
基础配置
小程序发布
单商户小程序
群发模板消息
微信小程序一键发布教程
公众号商城
H5商城
支付宝小程序
百度小程序
抖音/头条小程序
运营工具
自定义交易组件
微信链接生成工具
手机端核销员
采集助手
好物圈
手机端管理
企业微信SCRM(停用)
定制商品
聚水潭ERP
企业微信客服
部署手册
UU跑腿
代客下单
第三方支付收款(对私结算)
拉新获客
红包墙
幸运抽奖
九宫格抽奖
刮刮卡
裂变拆红包
邀请有礼
新人免费领
新人首单优惠
任务中心插件
营销活动
签到
积分商城
商品预售
限时抢购
同城速送
套餐组合
N元任选
步数宝
拼团
整点秒杀
砍价
盲盒
周期购
满额赠礼
满额返现
深度分销
团队分红
区域代理
一键发圈
股东分红
链动2+1
链动2+1操作说明
行业方案
预约
兑换中心(礼品卡)
兑换中心插件介绍
后台功能说明书
兑换码应用场景说明和实体卡印制说明
社交送礼
当面付
收银台功能
同城速送平台
批发订货
商品批发
虚拟电商
电子卡密
社交送礼
种草社区
礼盒商品
客服系统
电商平台
超级会员卡
多商户
社区团购
社区团购*
供应链(仅限私有化部署)
带货商
供应商
第三方结算:BOOS开工
余额
关于余额
积分
关于积分
卡券
用户卡券
优惠券
关于优惠券
自动发放设置
直播管理
直播
满减设置
小程序直播
充值
码科配送
设置
基础设置
基本信息
显示设置
悬浮按钮设置
商品设置
订单设置
支付管理
支付方式
支付设置
消息提醒
邮件通知
小程序提醒
短信通知
公众号配置
物流设置
运费规则
退货地址
区域购买
电子面单
小票打印
发货单管理
同城配送
配送设置
上传设置
教程管理
缓存
小程序发布教程
订阅消息功能
公众号模板消息配置
关注公众号组件
快递查询/电子面单参数配置
常见问题
各平台功能支持说明
未来商城小程序发布教程
缓存的更新
各平台功能支持说明
生成视频号链接
运营技巧
指定会员购买指定产品
运费到付操作流程
如何开启和设置余额功能
一键发圈保存图片素材失败
用户隐私设置
多端账户同步
如何清理PC端缓存
腾讯地图定位问题
小程序前端更新发布教程
关于自营平台,连锁门店,多商户平台模式
分的
未来鸟:企业数字化转型奔腾的力量!
-
+
首页
基础配置
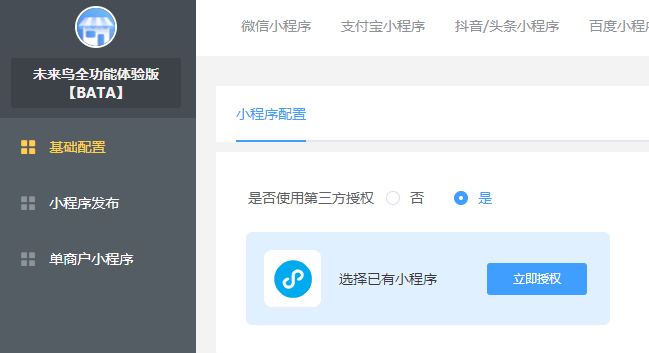
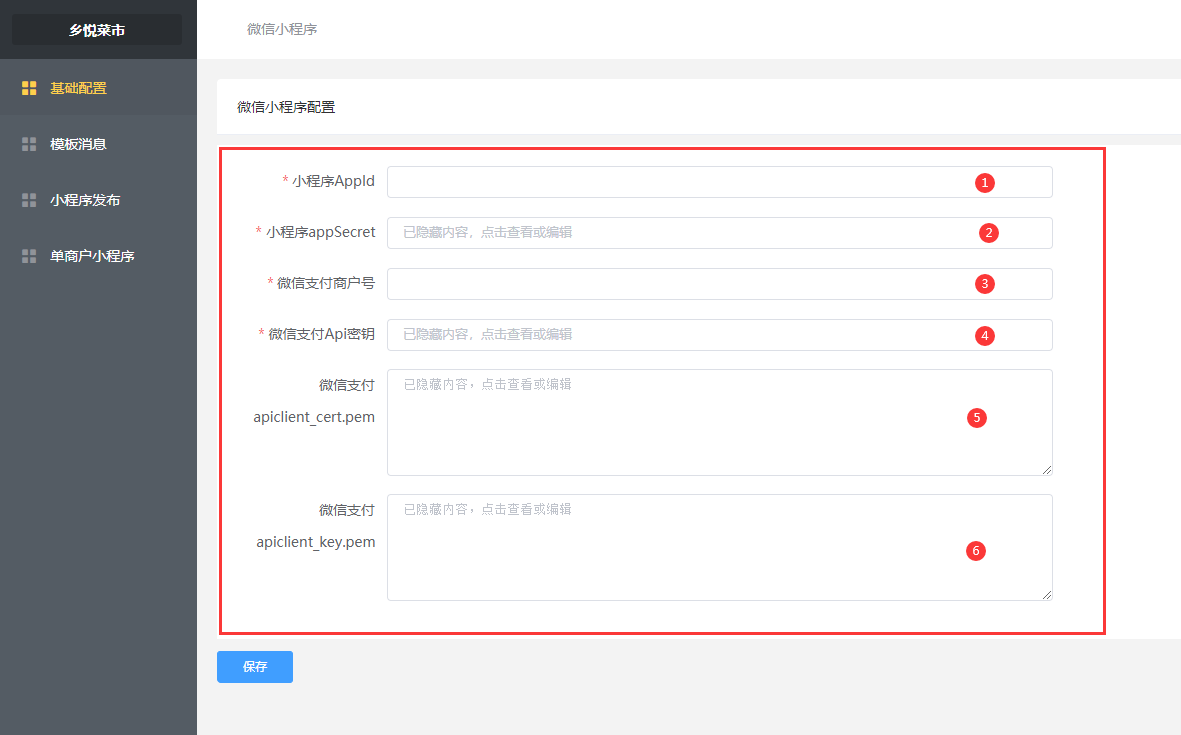
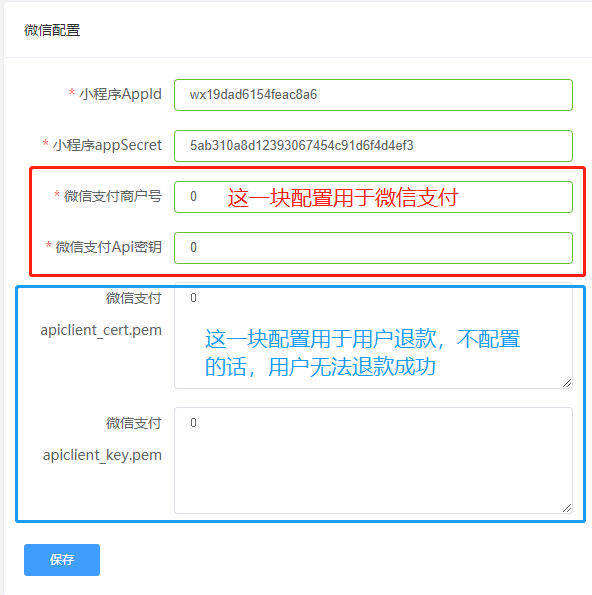
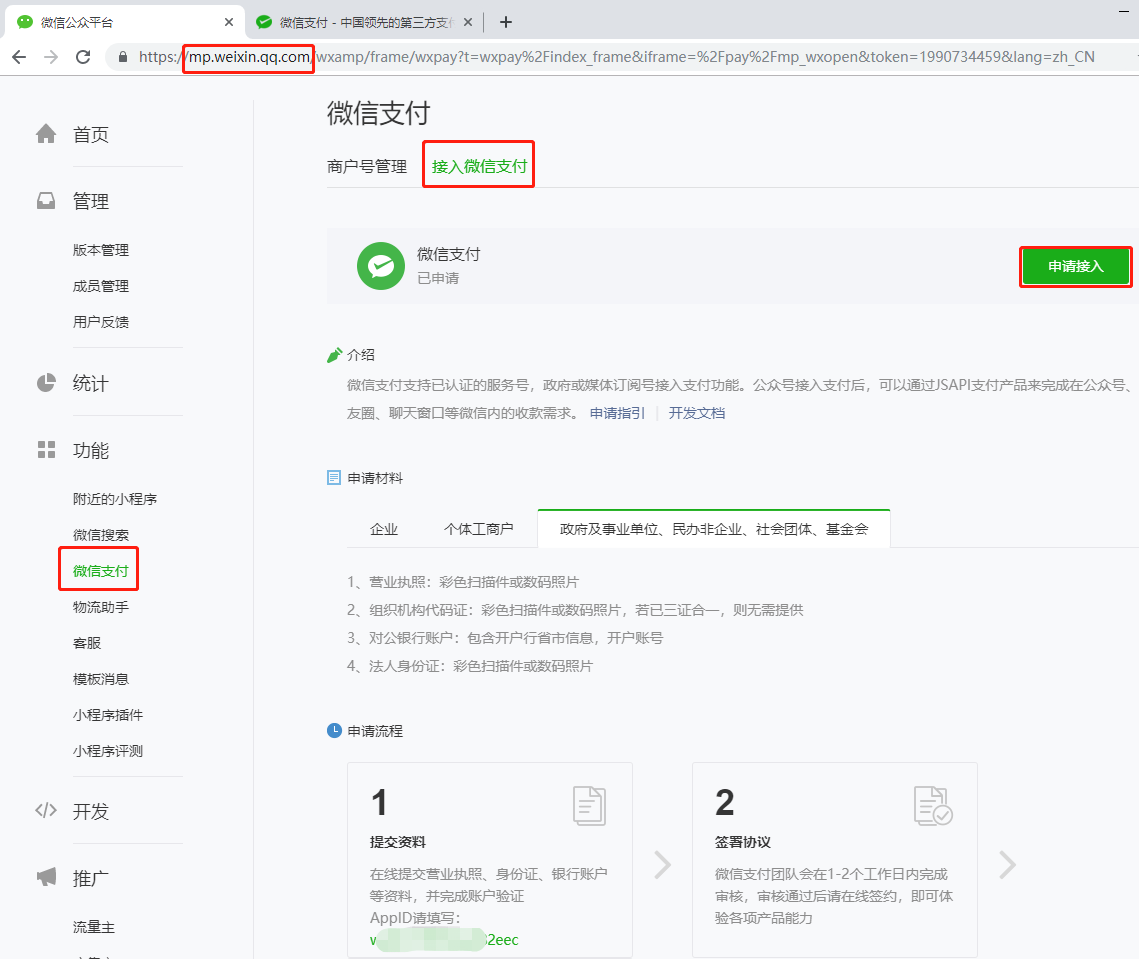
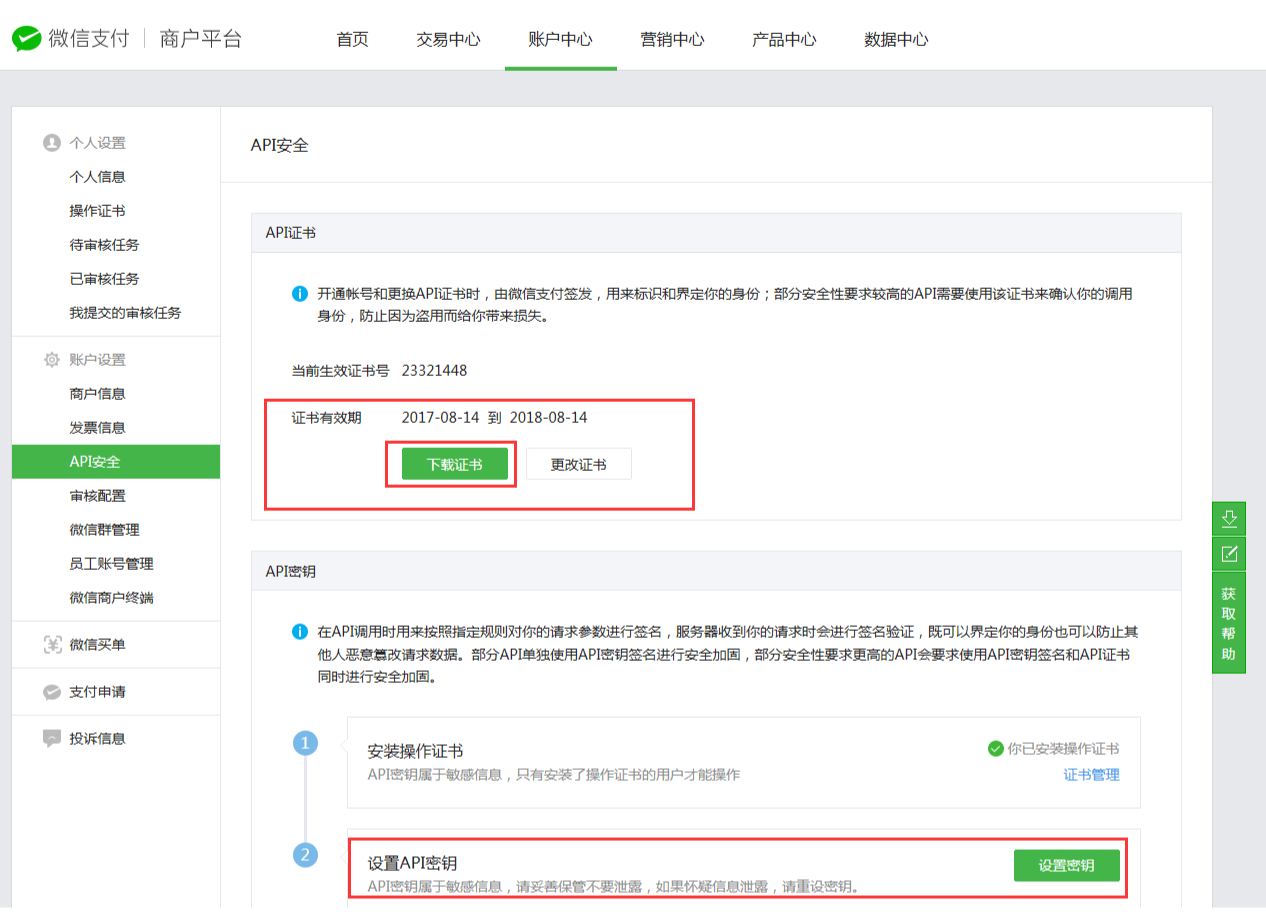
### 基础配置 注:小程序对接可直接小程序管理员扫码授权(商城系统管理员账号有此权限,==员工账号不能进行授权==)  ==#### 手动配置对接== 第一步:微信小程序的配置以及支付功能对接 #### 下图中所有的参数均需要在微信官方注册开通过后才能取得相应的数据。 (1)小程序Appid【此处的值需要在小程序官方后台去获取】 (2)小程序appSecret (3)微信支付商户号 (4)微信支付Api密钥 (5)微信支付apiclient_cert.pem (6)微信支付apiclient_key.pem  #### 填写小程序APPID和小程序密钥AppSecret - 登录微信小程序平台-->开发-->开发设置 将小程序参数填写到商城后台  #### 将商城访问网址域名填写到小程序后台(mp.weixin.qq.com)设置—开发设置—服务器域名 #### 请填写以下几个域名为服务器域名: ##### apis.map.qq.com ##### cjsc.26a.top ##### osswln.499w.net ##### restapi.amap.com ##### wln.26a.top - 私有化部署用户和OEM代理请注意 - 请把wln.26a.top 和cjsc.26a.top修改为您自己的电商系统域名 - 请把osswln.499w.net 修改为您自己的云储存域名!  #### 完成上面的两个步骤就实现了微信小程序和商城后台的相互关联,如商城不需要支付功能可以不用配置下面操作,如果需要微信支付,必须配置以下操作 #### 配置微信支付,微信小程序后台(mp.weixin.qq.com)必须先申请开通微信支付,开通后,登陆微信支付商户平台(https://pay.weixin.qq.com)下载API证书,证书解压好后用记事本打开,全选复制粘贴到商城后台  ### 微信支付相关参数获取: 新版商户平台证书获取教程:http://kf.qq.com/faq/161222NneAJf161222U7fARv.html 登陆小程序后台(https://mp.weixin.qq.com): 点“微信支付”若,未开通,则需要开通  商户号及密码已发送至邮箱xxxxx@qq.com。登陆邮箱找到微信支付商户平台相关信息  登陆微信支付|商户平台(https://pay.weixin.qq.com)  设置32位API秘钥、下载API支付证书(apiclient_cert.pem和apiclient_key.pem)并解压用记事本打开——复制,粘贴到对应配置位置
未来神鸟
2021年4月17日 16:52
655
转发
收藏文档
上一篇
下一篇
手机扫码
复制链接
手机扫一扫转发分享
复制链接
Markdown文件
Word文件
PDF文档
PDF文档(打印)
分享
链接
类型
密码
更新密码
有效期
AI